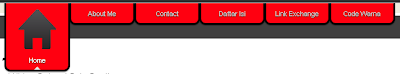
Cara Pasang Menu Keren Dengan Css3 - Cara Pasang Menu Keren Dengan Css3. Menu melayang yang keren, ya contohnya bisa dilihat langsung dari blog saya ini. Apakah anda tertarik ? langsung saja kita mulai Cara Pasang Menu Keren Dengan Css3...
ul#navigation {
position:fixed;
margin:0px;
padding:0px;
top:0px;
right:0px;
list-style:none;
z-index:999999;
width:820px;
font:normal 11px Arial,Sans-Serif;
-webkit-animation:2s fxhompinav ease-in-out;
-moz-animation:2s fxhompinav ease-in-out;
-ms-animation:2s fxhompinav ease-in-out;
animation:2s fxhompinav ease-in-out;
}
ul#navigation li {
width:103px;
display:inline;
float:left;
margin:0 0 0 2px;
}
ul#navigation li a {
display:block;
float:left;
margin-top:-78px;
width:100px;
height:22px;
background-color:#9E242C;
background-repeat:no-repeat;
background-position:50% 150px;
border:3px solid #303030;
-webkit-box-shadow:0 1px 2px rgba(0, 0, 0, 0.5);
-moz-box-shadow:0 1px 2px rgba(0, 0, 0, 0.5);
box-shadow:0 1px 2px rgba(0, 0, 0, 0.5);
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-khtml-border-bottom-right-radius:10px;
-khtml-border-bottom-left-radius:10px;
border-radius:0px 0px 10px 10px;
color:#ccc;
text-decoration:none;
text-align:center;
text-shadow:0 1px 1px #000;
padding-top:85px;
-webkit-transition:margin-top 0.3s ease-in-out,background-position 0.4s ease-out;
-moz-transition:margin-top 0.3s ease-in-out,background-position 0.4s ease-out;
-o-transition:margin-top 0.3s ease-in-out,background-position 0.4s ease-out;
transition:margin-top 0.3s ease-in-out,background-position 0.4s ease-out;
}
ul#navigation li a:hover {
margin-top:-3px;
background-position:50% 10px;
color:#fff; position:relative;
}
ul#navigation li a:hover:after {
content:"";
width:0px;
height:0px;
position:absolute;
top:100%;
left:45%;
margin-top:-10px;
border-width:5px;
border-style:solid;
border-color:transparent transparent #e6e6e6 transparent;
}
ul#navigation li:nth-child(1) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoxD8pX4y-88nBs6dBAfGONBKCfGZMOYVZ75-qX1_jKHaD4wQrDOBveBPj0iDkHpBGfu677tW8rxj8REqRoWum8KPxSeKVi2ZVGOykl8Figdjp_6Tuymm5VUFuL-M4VeZxUvO0zfkiyOg/s1600/home.png);
}
ul#navigation li:nth-child(2) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPxlqr1WLQeofKMNLs7obx6l5SOPQdHwKQcpZajvW-WTqSiqoITDCAZpbxEBNB3I9re6W6M1-vLLjvl_lebRdTQ9iiF-tnKh0y3MABygvcbqxWjvq5W5UeCqkK5EgNpfSTBY6QDZuIFt4/s1600/user.png);
}
ul#navigation li:nth-child(3) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-ZIckZ84bp3L39pkqrwzqeNvrab3Ry7XulH33s-_Ju2Qc7TFpT41aCQDBaArmOb4nAresNYlJRqSBKX4NH7usLB1aI4Vt01wTwj6r0p7TNZ6lmabSVurBd3-Z6r9c_x0jalJqZf6yYIw/s1600/mail.png);
}
ul#navigation li:nth-child(4) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaCNr63Ft5cQPYlOEhHVTbISKV2d6U9HMdTZoE0ZjssOkV3qODpWyOdyH37HbqMWgxA7Mt4FKvJcDE_Yx1eMD7SFPngJatBrIkU28zRvlV06YvujwygH1NFzQe3AGsH6NxzqWtW8D-Dqw/s1600/rss.png);
} ul#navigation li:nth-child(5) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHdl6yLGBB334ls4jTkrB8lAc8xa-X6djSetyVRHSfw2FAaTWj35jocRt5OAAqU6GqhCUvSftj2ixt_nBlqKNRzsEJ-Fa6uajHz9Ukii9D3OYrl5ArIeXq2btqpZOph7iKvM-uuEJSZns/s1600/link.png);
}
ul#navigation li:nth-child(6) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-FnOz82znW56UxWMS3OdtKK-rGuibBCgLSOwZ-78lq_qalBdfPgxgEqW_pNGRTHwNKRly7yh5-O4-2B3dvDdGN7JB2ur7jHapqF_ra_SrsyfqguUTRKw0Ylhg33Gxh1yUZdOzCC-mdGo/s1600/color.png);
}
@-webkit-keyframes fxhompinav {
from{margin-right:-1000px;} to {margin-right:0px;}
}
@-moz-keyframes fxhompinav {
from{margin-right:-1000px;} to {margin-right:0px;}
}
@-ms-keyframes fxhompinav { from{margin-right:-1000px;} to {margin-right:0px;}
}
@keyframes fxhompinav { from{margin-right:-1000px;} to {margin-right:0px;}
}
position:fixed;
margin:0px;
padding:0px;
top:0px;
right:0px;
list-style:none;
z-index:999999;
width:820px;
font:normal 11px Arial,Sans-Serif;
-webkit-animation:2s fxhompinav ease-in-out;
-moz-animation:2s fxhompinav ease-in-out;
-ms-animation:2s fxhompinav ease-in-out;
animation:2s fxhompinav ease-in-out;
}
ul#navigation li {
width:103px;
display:inline;
float:left;
margin:0 0 0 2px;
}
ul#navigation li a {
display:block;
float:left;
margin-top:-78px;
width:100px;
height:22px;
background-color:#9E242C;
background-repeat:no-repeat;
background-position:50% 150px;
border:3px solid #303030;
-webkit-box-shadow:0 1px 2px rgba(0, 0, 0, 0.5);
-moz-box-shadow:0 1px 2px rgba(0, 0, 0, 0.5);
box-shadow:0 1px 2px rgba(0, 0, 0, 0.5);
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-khtml-border-bottom-right-radius:10px;
-khtml-border-bottom-left-radius:10px;
border-radius:0px 0px 10px 10px;
color:#ccc;
text-decoration:none;
text-align:center;
text-shadow:0 1px 1px #000;
padding-top:85px;
-webkit-transition:margin-top 0.3s ease-in-out,background-position 0.4s ease-out;
-moz-transition:margin-top 0.3s ease-in-out,background-position 0.4s ease-out;
-o-transition:margin-top 0.3s ease-in-out,background-position 0.4s ease-out;
transition:margin-top 0.3s ease-in-out,background-position 0.4s ease-out;
}
ul#navigation li a:hover {
margin-top:-3px;
background-position:50% 10px;
color:#fff; position:relative;
}
ul#navigation li a:hover:after {
content:"";
width:0px;
height:0px;
position:absolute;
top:100%;
left:45%;
margin-top:-10px;
border-width:5px;
border-style:solid;
border-color:transparent transparent #e6e6e6 transparent;
}
ul#navigation li:nth-child(1) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoxD8pX4y-88nBs6dBAfGONBKCfGZMOYVZ75-qX1_jKHaD4wQrDOBveBPj0iDkHpBGfu677tW8rxj8REqRoWum8KPxSeKVi2ZVGOykl8Figdjp_6Tuymm5VUFuL-M4VeZxUvO0zfkiyOg/s1600/home.png);
}
ul#navigation li:nth-child(2) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPxlqr1WLQeofKMNLs7obx6l5SOPQdHwKQcpZajvW-WTqSiqoITDCAZpbxEBNB3I9re6W6M1-vLLjvl_lebRdTQ9iiF-tnKh0y3MABygvcbqxWjvq5W5UeCqkK5EgNpfSTBY6QDZuIFt4/s1600/user.png);
}
ul#navigation li:nth-child(3) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-ZIckZ84bp3L39pkqrwzqeNvrab3Ry7XulH33s-_Ju2Qc7TFpT41aCQDBaArmOb4nAresNYlJRqSBKX4NH7usLB1aI4Vt01wTwj6r0p7TNZ6lmabSVurBd3-Z6r9c_x0jalJqZf6yYIw/s1600/mail.png);
}
ul#navigation li:nth-child(4) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaCNr63Ft5cQPYlOEhHVTbISKV2d6U9HMdTZoE0ZjssOkV3qODpWyOdyH37HbqMWgxA7Mt4FKvJcDE_Yx1eMD7SFPngJatBrIkU28zRvlV06YvujwygH1NFzQe3AGsH6NxzqWtW8D-Dqw/s1600/rss.png);
} ul#navigation li:nth-child(5) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHdl6yLGBB334ls4jTkrB8lAc8xa-X6djSetyVRHSfw2FAaTWj35jocRt5OAAqU6GqhCUvSftj2ixt_nBlqKNRzsEJ-Fa6uajHz9Ukii9D3OYrl5ArIeXq2btqpZOph7iKvM-uuEJSZns/s1600/link.png);
}
ul#navigation li:nth-child(6) a {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-FnOz82znW56UxWMS3OdtKK-rGuibBCgLSOwZ-78lq_qalBdfPgxgEqW_pNGRTHwNKRly7yh5-O4-2B3dvDdGN7JB2ur7jHapqF_ra_SrsyfqguUTRKw0Ylhg33Gxh1yUZdOzCC-mdGo/s1600/color.png);
}
@-webkit-keyframes fxhompinav {
from{margin-right:-1000px;} to {margin-right:0px;}
}
@-moz-keyframes fxhompinav {
from{margin-right:-1000px;} to {margin-right:0px;}
}
@-ms-keyframes fxhompinav { from{margin-right:-1000px;} to {margin-right:0px;}
}
@keyframes fxhompinav { from{margin-right:-1000px;} to {margin-right:0px;}
}
Warna Biru silahkan ganti dengan kode warna yang anda inginkan
Warna Hijau silahkan ganti dengan URL gambar yang anda inginkan
Terakhir anda cari kode </body> , dan letakkan kode dibawah tepat di atas kode </body>
<ul id='navigation'>
<li><a href='URL anda'>Home</a></li>
<li><a href='URL anda'>About Me</a></li>
<li><a href='URL anda'>Contact</a></li>
<li><a href='URL anda'>Rss Feed</a></li>
<li><a href='URL anda'>Link Exchange</a></li>
<li><a href='URL anda'>Color Tools</a></li>
</ul>
<li><a href='URL anda'>Home</a></li>
<li><a href='URL anda'>About Me</a></li>
<li><a href='URL anda'>Contact</a></li>
<li><a href='URL anda'>Rss Feed</a></li>
<li><a href='URL anda'>Link Exchange</a></li>
<li><a href='URL anda'>Color Tools</a></li>
</ul>
Ganti warna yang ditebalkan dengan URL anda, setelah itu pratinjau apabila berhasil silahkan anda save...
Terbaru Hot Dewasa